Belajar Animasi dengan Pencil2D bagian 1
Mengenal Tool Pada Pencil2D
Pencil2D adalah software untuk membuat animasi 2 dimensi. Pencil2D ini ukuran filenya cukup kecil, dan ringan dijalankan. Sangat direkomendasikan untuk pemula yang akan belajar animasi menggunakan software ini. Selain ringan di jalankan, pencil2D ini tampilannya cukup sederhana, sehingga untuk pemula tidak mengalami kesulitan untuk mempelajari animasi.
Pencil2D dapat dijalankan di windows, linux, dan macOS. Software ini bebas digunakan alias gratis, bahkan untuk keperluan komersial apapun.
Tertarik mencoba belajar animasi, dan memilih Pencil2D sebagai aplikasinya? Jika iya mari kita belajar dari awal !
Mengunduh software Pencil 2D
Untuk mengunduh software Pencil2D silahkan , unduh langsung di situs resminya pencil2d.org.
Jika mengunduh disitus resminya, unduhlah
sesuai jenis operasi system komputer/laptop yang akan digunakan. Jika sudah
terunduh jalankan aplikasi seperi biasa, selesai? buka aplikasinya! Maka akan terlihat jendela dan tool-tool yang ada, berikut kita akan mempelajari masing-masing tool yang ada pada Pencil2D!
Jendela tool pada Pencil2D
Keterangan
- Clear Frame, untuk menghapus frame pada lembar kerja
- Pencil tool, alat untuk membuat sketsa dengan goresan pensil
- Eraser tool, alat untuk menghapus objek
- Select tool , alat untuk menyeleksi objek, objek yang terseleksi dapat di pindahkan, atau di copy paste
- Move tool , alat untuk memindahkan objek, objek yang dipindahkan harus diseleksi terlebih dahulu dengan select tool
- Pen tool , alat untuk membuat sketsa dengan goresan pen
- Hand tool, berfungsi untuk menggeser ke kanan, kiri, atas atau bawah stage/canvas/area kerja
- Polyline tool ,berfungsi untuk membuat garis atau kurva
- Paint Bucket tool, berfungsi untuk mewarnai bidang objek
- Eyedroper tool , berfungsi untuk mengambil warna yang sudah ada
- Brush tool , berfungsi untuk menggambar
- Smudge line ,berfungsi untuk mengmberi corak pada garis atau bidang
Jendela options pada Pencil2D
DI bawah jendela tool terdapat jendela
options, yang akan terbuka menyesuaikan jenis tool yang kita gunakan, missal jika
kita menggunakan tool pencil, maka jendela option akan muncul dan memberi
pengaturan tipis tebal goresan pensil yang akan kita gunakan dalam membuat gambar
animasi.
Jendela Display pada Pencil2D
Di bawah jendela options ada jendela
display, tampilan dan objek pada stage atau kanvas dapat kita atur dengan tool
yang ada pada jendela options disini.
Keterangan :
- Horizontal flip, berfungsi untuk mengatur objek menjadi horizontal
- Vertical flip, berfungsi untuk membuat objek menjadi tegak atau vertical
- Show/hide grid line, berfungsi untuk menampilkan atau menyembunyikan garis, misalnya saat kita akan menggunakan vector
- Show/hide frames, berfungsi untuk menampilkan atau menyembunyikan frame
- Onion skin previus frame, melihat gambar pada frame sebelumnya
- Onion Skin Nex frame , melihat gambar pada frame di depannya
- Onion skin color red, pengaturan warna merah garis/objek pada frame sebelum dan sesudahnya, fungsinya untuk memeberi gambara gerak berikutnya
- Onion skin color blue, pengaturan warna biru garis /objek pada frame sebelum dan sesudahnya, fungsinya untuk memberi gambar gerak berikutnya.
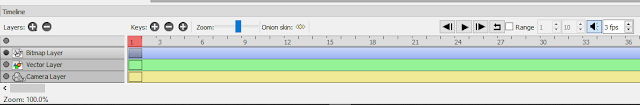
Jendela Timeline pada Pencil2D
Saat membuaka pencil2D pertama kali, kita akan disuguhkan dengan tiga layer, yaitu:
Bitmap layer, untuk membuat objek format
bitmap
Vector layer, untuk membuat objek format vector
Camera layer, untuk membuat animasi zoom in, zoom out dan lainnya.
Selain ketiga layer tersebut ada sound layer, yang berfungsi untuk memeberi suara pada animasi yang kita buat nantinya.
Klik pada tombol + atau - pada layer untuk menambah atau mengurangi layer.
Klik pada tombol + atau - pada keys frame untuk menambah atau mengurangi frame.
Geser zoom ke kanan untuk memperbesar frame, geser zoom ke kiri untuk memperkecil frame,
arahkan kursor pada frame yang ada angka 1, 2, 3 dan seterusnya, fungsinya adalah untuk melihat objek yang sudah di buat pada frame-frame tersebut.
Klik tombol Play , berfungsi untuk melihat dan menjalankan pergerakan animasi yang sudah dibuat.
Centang rank, untuk melihat pergerakan frame yang kita hendaki. Untuk mengatur fps, klik tanda panah atas untuk menambah, sebaliknya untuk mengurangai.
Setelah kita mengetahui fungsi
masing-masing tool yang ada pada pencil2D, kita akan buat animasi dengan
aplikasi ini pada postingan belajar animasi dengan pencil2D bagian 2.










0 Response to "Belajar Animasi dengan Pencil2D bagian 1"
Post a Comment